Callouts
Callout headings and text are centered (except for the 1-Column Centered Short Section on mobile). Callouts use <H2> headings. When page hierarchy requires another heading level, CSS will be used to match <H2> style; this allows for a consistent appearance of callouts regardless of the preceding heading level.
3-Column Callouts
Desktop 3-Column Callout With Icons
First Product or Service
Lorem ipsum dolor totam quo. Lorem ipsum dolor totam quo
Second Product or Service
Lorem ipsum dolor totam quo. Lorem ipsum dolor totam quo
Third Product or Service
Lorem ipsum dolor totam quo. Lorem ipsum dolor totam quo
Desktop 3-Column Callout Without Icons
First Product or Service
Lorem ipsum dolor totam quo. Lorem ipsum dolor totam quo
Second Product or Service
Lorem ipsum dolor totam quo. Lorem ipsum dolor totam quo
Third Product or Service
Lorem ipsum dolor totam quo. Lorem ipsum dolor totam quo
1-Column Centered Short Sections
This element is used to break up sections or to focus attention on a new concept or CTA. 1-Column Centered Short Sections always have a White (#FFFFFF) background and include a CTA
Desktop 1-Column Centered Short Sections
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptatem aliquam, sapiente dolores nam magnam commodi aperiam iusto eius sunt optio qui exercitationem provident ipsam fugit inventore sit veritatis nostrum voluptatum?
Bottom-of-Page CTAs
Like 1-Column Centered Short Sections, the Bottom-of-Page CTAs always have a White (#FFFFFF) background and include a CTA. This element can use either a Primary CTA or text link.
This element is typically used at the end of long or complex screens and the CTA typically complements the preceding content (e.g., a registration CTA on a page describing a service that requires an account or an FAQ link on a page describing services).
Bottom-of-Page CTA
Instance of bottom of page CTA with button
Bottom-of-Page CTA
Learn more about Call To Action
Instance of bottom of page CTA with text link
On-Screen Messaging
There are 4 types of on-screen messaging component: Information, Success, Warning, and Error/Alert.
Note: for global (site-wide) alerts, see Elements: Global Navigation.
Messaging can be implemented at the section, screen, or element level depending on the need and context. Messaging can be static or can be closed by the user if a close "X" is included with the message box. Messaging can also display only temporarily, providing immediate feedback to an action (e.g., a success 'toast' or 'snackbar').
Each type of on-screen messaging has icon/heading/text, icon/text, and text-only variants as well as the option to have a close icon.
Info Messaging
Info Messaging
This is a succinct, helpful info message.
This is a succinct, helpful info message.
This is a succinct, helpful info message.
Background Color: Light Blue #E7F6F8
Accent Color: USPS Digital Accent Blue #3573B1
Text Color: Black #000000
Icon Color: Alternative Link Blue #005EA2
Link Color: Alternative Blue #005EA2
Success Messaging
Success Messaging
This is a succinct, helpful info message.
This is a succinct, helpful info message.
This is a succinct, helpful info message.
Background Color: Light Green #ECF3EC
Accent Color: USPS Digital Green #218748
Text Color: Black #000000
Icon Color: USPS Digital Green #218748
Link Color: Alternative Link Blue #005EA2
Warning Messaging
Info Messaging
This is a succinct, helpful info message.
This is a succinct, helpful info message.
This is a succinct, helpful info message.
Background Color: Light Yellow #FAF3D1
Accent Color: Bright Yellow #FFBE2E
Text Color: Black #000000
Icon Color: USPS Digital Blue #333366
Link Color: Alternative Blue #005EA2
Error Messaging
Error Messaging
This is a succinct, helpful info message.
This is a succinct, helpful info message.
This is a succinct, helpful info message.
Background Color: Light Red #F4E3DB
Accent Color: USPS Digital Red #E71921
Text Color: Black #000000
Icon Color: USPS Digital Blue #333366 or USPS Digital Red #E71921
Link Color: Alternative Link Blue #005EA2
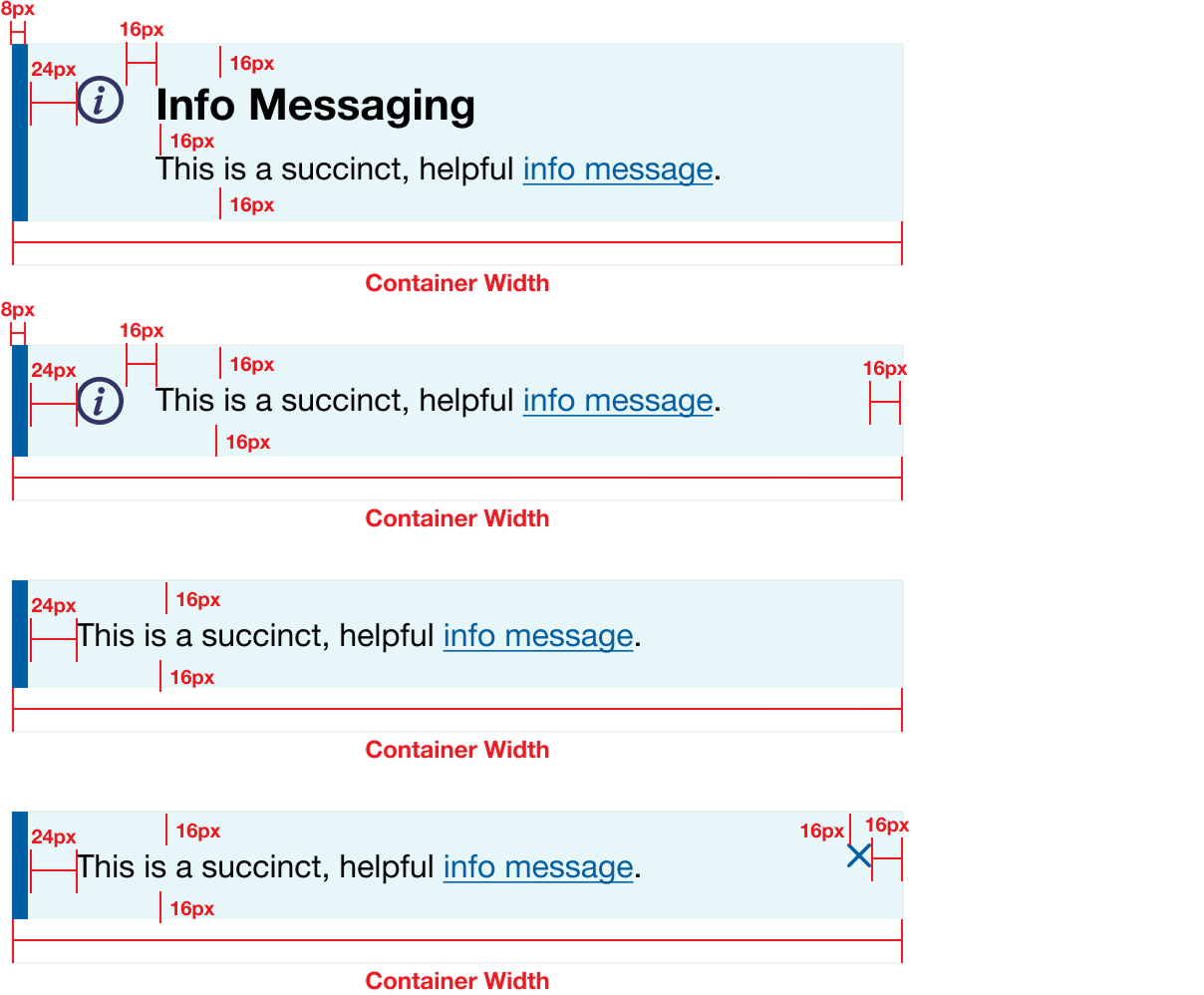
On-Screen Messaging Specifications
On page messages default to the width of the container in which they appear. The following specifications apply across on-screen messaging variants.

Informative Drawers
Informative Drawers present significant amounts of information in a relatively small space. Desktop drawer titles and summaries (the Drawer Label) contain all of the content necessary for selection and search indexing. Mobile drawers only list drawer titles.
Drawers use a Light Background Gray (#F7F7F7) background. Drawer labels default to a Light Background Gray (#F7F7F7), with the selected drawer using a USPS Digital Blue (#333366) background (the first drawer is selected by default on page load) and a Background Hover Gray (#EDEDED) when active.
Drawer content aligns to the top-left of the drawer, regardless of the position of the Drawer Label, and can contain content, tabular data, imagery, and CTAs. There is no set minimum or maximum number of drawers, but in general, include at least 3 and no more than 5 drawers.
<H2> Desktop Informative Drawer Component
Active or hover state drawer content. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Active or hover state drawer content. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Active or hover state drawer content. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Ex consequat commodo adipisicing exercitation aute excepteur occaecat ullamco duis aliqua id magna ullamco eu. Do aute ipsum ipsum ullamco cillum consectetur ut et aute consectetur labore. Fugiat laborum incididunt tempor eu consequat enim dolore proident. Qui laborum do non excepteur nulla magna eiusmod consectetur in. Aliqua et aliqua officia quis et incididunt voluptate non anim reprehenderit adipisicing dolore ut consequat deserunt mollit dolore. Aliquip nulla enim veniam non fugiat id cupidatat nulla elit cupidatat commodo velit ut eiusmod cupidatat elit dolore.
Item 1
Ex consequat commodo adipisicing exercitation aute excepteur occaecat ullamco duis aliqua id magna ullamco eu. Do aute ipsum ipsum ullamco cillum consectetur ut et aute consectetur labore. Fugiat laborum incididunt tempor eu consequat enim dolore proident. Qui laborum do non excepteur nulla magna eiusmod consectetur in. Aliqua et aliqua officia quis et incididunt voluptate non anim reprehenderit adipisicing dolore ut consequat deserunt mollit dolore. Aliquip nulla enim veniam non fugiat id cupidatat nulla elit cupidatat commodo velit ut eiusmod cupidatat elit dolore.
Item 4
Ex consequat commodo adipisicing exercitation aute excepteur occaecat ullamco duis aliqua id magna ullamco eu. Do aute ipsum ipsum ullamco cillum consectetur ut et aute consectetur labore. Fugiat laborum incididunt tempor eu consequat enim dolore proident. Qui laborum do non excepteur nulla magna eiusmod consectetur in. Aliqua et aliqua officia quis et incididunt voluptate non anim reprehenderit adipisicing dolore ut consequat deserunt mollit dolore. Aliquip nulla enim veniam non fugiat id cupidatat nulla elit cupidatat commodo velit ut eiusmod cupidatat elit dolore.
Instance of informative drawer for desktop
<H2> Mobile Informative Drawer Component
<H3> Collapsed Drawer Title
<H3> Collapsed Drawer Title
Paragraph text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. 245 characters max.
Paragraph text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. 245 characters max.
Paragraph text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<H3> Expanded Drawer Title
Lorem ipsum dolor sit amet consectetur tenetur officiis.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores, eos similique? Nostrum voluptatum porro reiciendis excepturi, suscipit quo molestias! Aliquid culpa soluta sequi ducimus, eaque ad nisi! Voluptate, officiis porro!
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Rem aliquam illo quaerat illum saepe repudiandae dolorem quos fugit laborum modi temporibus, eligendi unde provident sint! Laudantium nihil vel nostrum est.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Commodi impedit, quaerat id animi voluptatem, doloremque error exercitationem doloribus aspernatur et ut officiis quos at, odio voluptatibus recusandae quibusdam numquam neque?
<H3> Collapsed Drawer Title
Mobile Informative Drawer Component
Expanding Detailed Drawers
Expanding Detailed Drawers are similar to Informative Drawers in that they present significant amounts of information in a relatively small space. For Expanding Detailed Drawers, the default closed state includes a heading, the first few lines of content, and a Show More link and icon. Once expanded, the drawer displays more content with a Show Less link andicon. An Expand All or Hide All link to the right of the Expanding Detailed Drawers <H2> heading allows the user to show/ hide all drawers.
Light Background Gray (#F7F7F7) and White (#FFFFFF) versions of these drawers are available allowing them to slot between any other component.
On desktop, drawer content expands to 60% of the container width; on mobile to 100%. The Drawer Label and content aligns to the top-left of the drawer. Like Informative Drawers, there is no set minimum or maximum number of drawers, but in general, include at least 3 and no more than 7 drawers.
<H2> Desktop Expanding Detailed Drawer Title
Expand All
<H4> First Drawer Title
<H4> Second Drawer Title
<H4> Third Drawer Title
<H4> Fourth Drawer Title
Instance of expanding detailed drawer for desktop using caret
<H2>Desktop Expanding Detailed Drawer Title
Instance of expanding detailed drawer for desktop using plus / minus
Cards
Cards provide a flexible, mobile-friendly framework for presenting disparate or related but distinct content (i.e., products). The look and feel of cards differs from Large Text Cards to Small Text Cards. Cards use <H2> and <H3> headings or are styled to match an <H2> or <H3> using CSS when the page hierarchy requires a different heading level.
Large Text Cards
On desktop, Large Text Cards use a White (#FFFFFF) background with a Dark Background Gray (#D8D8D8) border and desktop body/paragraph rule for 66 percent text width.
On mobile, they use a Light Background Gray (#F7F7F7) background and no border or accent, as well as a drawer treatment (defaulting to closed) to limit display size (closely resembling the mobile view of an Informative Drawer).
<H2> Large Text Card Component Headline
Heading Text
Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem, earum eveniet dicta, magni animi cumque voluptas, non asperiores illum delectus provident excepturi dignissimos explicabo dolore temporibus molestias accusantium soluta perspiciatis!
Heading Text
Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem, earum eveniet dicta, magni animi cumque voluptas, non asperiores illum delectus provident excepturi dignissimos explicabo dolore temporibus molestias accusantium soluta perspiciatis!
Instance of large text card component for desktop
<H2> Mobile Large Text Card Component Headline
<H3> First Drawer Title
<H3> Second Drawer Title
Instance of large text card component for mobile
Small Text-Only Cards
Small Text Cards come with and without images. They contain summaries or content previews that link out to the full description using red Right Chevron Links.
The Text Only variant comes in two versions: one with a Light Background Gray (#F7F7F7) background and the other with “no background” (a default White/#FFFFFF background). They include a left-aligned <H2> heading.
<H2> Desktop Small Text Only Card Component w/Background
<H3> First Card Title
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil eos aperiam cupiditate obcaecati culpa id voluptas qui corporis. Similique, libero nemo ea odio hic voluptatibus veniam.
<H3> Second Card Title
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil eos aperiam cupiditate obcaecati culpa id voluptas qui corporis. Similique, libero nemo ea odio hic voluptatibus veniam.
<H3> Third Card Title
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nihil eos aperiam cupiditate obcaecati culpa id voluptas qui corporis. Similique, libero nemo ea odio hic voluptatibus veniam.
Instance of small text-only card component with background for desktop
Small Image Cards & Logo Variant
Small Image Cards come in 2 variants, image-over-text and logo-over-text.
The image-over-text variant features a lifestyle or product image over a (red chevron linked) <H3> heading followed by descriptive text on a #FFFFFF background.
The logo-over-text variant is used for listing/linking to partner and vendor sites. It features the partner/vendor logo over a (red chevron) <H3> link on a #333333 background. Both variants include a centered <H2> heading.
<H2> Desktop Small Image Card Heading

<H3> First Card Title
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odio ex cumque fugiat sit dolorem nostrum adipisci, nulla quasi a eos tenetur rerum repudiandae aliquam voluptatem fugit. Qui, nobis! Magni, qui.

<H3> Second Card Title
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odio ex cumque fugiat sit dolorem nostrum adipisci, nulla quasi a eos tenetur rerum repudiandae aliquam voluptatem fugit. Qui, nobis! Magni, qui.

<H3> Third Card Title
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odio ex cumque fugiat sit dolorem nostrum adipisci, nulla quasi a eos tenetur rerum repudiandae aliquam voluptatem fugit. Qui, nobis! Magni, qui.
Instance of small image cards for desktop
<H2> Desktop Small Logo Card Heading

Partner Name

Partner Name

Partner Name
Instance of small logo cards for desktop
Alternating Copy & Graphic Blocks
Alternating Copy and Graphic Blocks come in 2 sizes, large and small. They are primarily used on marketing pages where a number of products or services are featured and require more prominence (or real estate) than a card treatment.
Both Large and Small Blocks include a <H2> heading followed by descriptive text on a #F7F7F7 background.
On desktop, blocks typically start with text on the left and an image on the right, but that order can be flipped if doing so better flows from the preceding page content. On mobile, the blocks stack and the image is always on top with the text block below
<H2> First Large Alternating Copy & Graphic Block Title
Paragraph text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paragraph text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

<H2> First Large Alternating Copy & Graphic Block Title
Paragraph text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Paragraph text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Instance of large alternating copy and graphic blocks for desktop
<H2> First Small Alternating Copy & Graphic Block Title
Paragraph text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

<H2> First Small Alternating Copy & Graphic Block Title
Paragraph text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Instance of small alternating copy and graphic blocks for desktop
Back to Top Jump Link
The Back to Top Jump Link allows users to quickly return to the top of longer screens.
The (optional) component typically appears only once the user has scrolled down 1000 px on a screen where component is deployed. The link is ‘sticky’ and, once appearing, remains affixed to the right browser chrome until the user scrolls above the 1000 px trigger depth.

Text Areas
All body content is left-aligned. Centered text is only used in certain card treatments and marketing components.
1-Column Text Areas and Callout Box Variant
On mobile, text areas expand to 100 percent width; however, on desktop, a single-column text area is limited to 60 percent of the overall body container width to improve readability and to accommodate callouts and related content. Below is an example on desktop.
Note: There is no mobile version of the desktop 1-Column Text Area with Callout Box.
Weigh Your Item and Round Up
When calculating the postage price for your package, USPS rounds up the weight (to the next pound for most heavier packages or to the next available ounce-rate for some lightweight packages). This applies to all mail classes—domestic and international. For example, if your package weighs 3 lbs 4 oz, it would be charged at the 4 lb-rate. However, if you have a lightweight USPS Ground Advantage® package that weighs 5 oz, you'll pay the the 8 oz-price (based on the availble pricing increments: 4 oz, 8 oz, 12 oz, and 15.999 oz).
2-Column Text Area with Header
Sample First Column Heading
The desktop columns split the overall body container width evenly. 2-column text areas are typically used when there is a large density of content or, sometimes, to compare products or services.
Sample Second Column Heading
The desktop columns split the overall body container width evenly. 2-column text areas are typically used when there is a large density of content or, sometimes, to compare products or services.






